How to Upload Fonts for Type Kit
Do you want to add together custom fonts in WordPress? Custom fonts allow you to use cute combination of different fonts on your website to improve typography and user experience.
Apart from looking good, custom fonts can also assistance y'all improve readability, create a brand image, and increment time users spend on your website.
In this article, we will prove you how to add together custom fonts in WordPress using Google Fonts, TypeKit, and CSS3 @Font-Face method.

Note: Loading too many fonts tin slow downward your website. Nosotros recommend choosing two fonts and employ them beyond your website. Nosotros'll also show you lot how to properly load them without slowing downwards your website.
Before we look at how to add custom fonts in WordPress, let's have a expect at finding custom fonts that yous tin can use.
How to Find Custom Fonts to Employ in WordPress
Fonts used to be expensive, but not any more. At that place are many places to detect great free web fonts such as Google Fonts, Typekit, FontSquirrel, and fonts.com.
If you don't know how to mix and match fonts, and then try Font Pair. It helps designers pair beautiful Google fonts together.
As you lot are picking your fonts, remember that using too many custom fonts will irksome downward your website. This is why y'all should select two fonts and use them throughout your blueprint. This volition also bring consistency to your design.
Video Tutorial
If you lot don't like the video or prefer the written guide, then please go along reading.
Adding Custom Fonts in WordPress from Google Fonts

Google Fonts is the largest, free, and most ordinarily used font library amidst website developers. At that place are multiple means you can add and utilize Google Fonts in WordPress.
Method 1: Adding Custom Fonts Using Like shooting fish in a barrel Google Fonts Plugin
If you desire to add together and employ Google Fonts on your website, then this method is by far the easiest and recommended for beginners.
Outset thing you need to practice is install and activate the Easy Google Fonts plugin. For more details, see our stride by step guide on how to install a WordPress plugin.
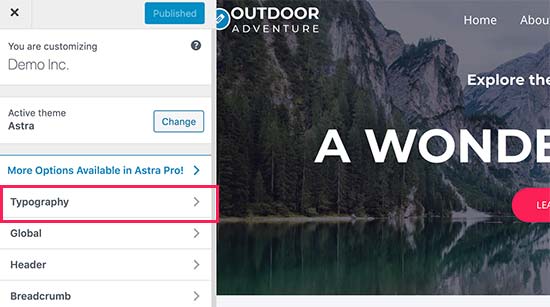
Upon activation, you lot can go to Appearance » Customizer page. This will open up the live theme customizer interface where yous'll see the new Typography department.

Clicking on Typography will you show different sections of your website where you can employ Google Fonts. Simply click on 'Edit Font' below the section you want to edit.

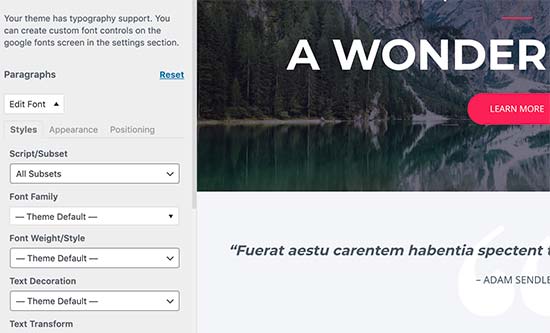
Nether the font family section, you can cull any Google Font you lot want to use on your website. You can also choose font style, font size, padding, margin, and more.
Depending on your theme, the number of sections here could be limited and y'all may not be able to directly change font selection for many different areas of your website.
To fix this, the plugin also allows you to create your own controls and use them to change fonts on your website.
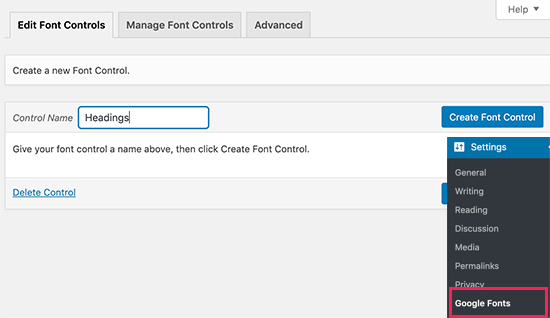
Showtime, y'all need to visit Settings » Google Fonts page and provide a name for your font control. Utilize something that helps you quickly understand where you will be using this font command.

Next, click on the 'Create font control' button and then you will be asked to enter CSS selectors.
You can add HTML elements y'all want to target (for case, h1, h2, p, blockquote) or apply CSS classes.
You can use Audit tool in your browser to observe out which CSS classes are used by the particular area you lot want to change.

At present click on the 'Save font control' button to store your settings. You can create as many font controllers as y'all need for unlike sections of your website.
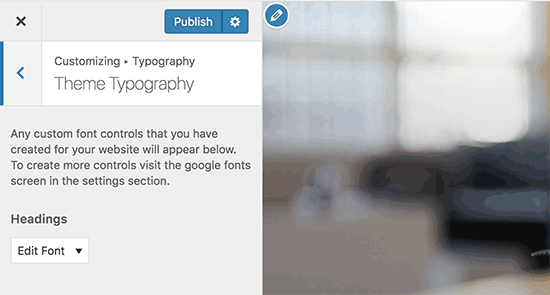
To use these font controllers, yous need to head over to Appearance » Customizer and click on the Typography tab.
Under Typography, y'all will now run across a 'Theme Typography' Option as well. Clicking on it volition show your custom font controls you created earlier. Y'all can now simply click on the edit button to select the fonts and advent for this control.

Don't forget to click on the save or publish push button to salvage your changes.
Method 2: Manually Add Google Fonts in WordPress
This method requires yous to add code to your WordPress theme files. If you haven't done this earlier, and then run across our guide on how to copy and paste code in WordPress.
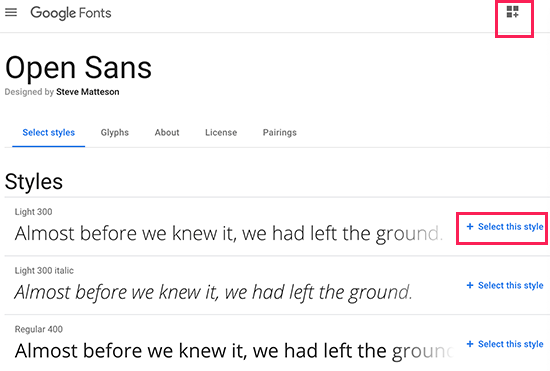
First, visit the Google fonts library and select a font that you want to apply. Next, click on the quick apply button beneath the font.

On the font folio, you lot'll run into the styles available for that font. Select the styles that yous desire to employ in your project and then click on the sidebar push at the tiptop.

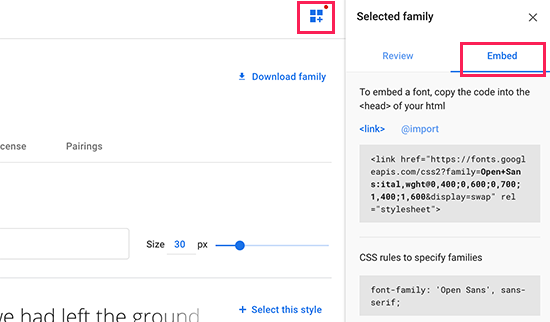
Next, you will demand to switch to the 'Embed' tab in the sidebar to copy the embed lawmaking.
In that location are two means you tin can add this lawmaking to your WordPress site.
Get-go, yous tin simply edit your theme's header.php file and paste the code earlier the <body> tag.
Nevertheless, if you are unfamiliar with lawmaking editing in WordPress, so you tin can use a plugin to add together this code.
Simply install and activate the Insert Headers and Footers plugin. For more details, see our step by stride guide on how to install a WordPress plugin.
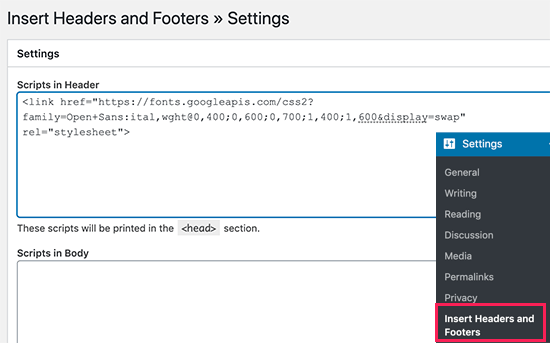
Upon activation, get to Settings » Insert Headers and Footers page and paste the embed code in the 'Scripts in header' box.

Don't forget to click on the Save push to shop your changes. The plugin volition now starting time loading the Google Font embed code on all pages of your website.
You can use this font in your theme'due south stylesheet like this:
.h1 site-title { font-family: 'Open up Sans', Arial, sans-serif; } For more detailed instructions encounter our guide on how to add Google fonts in WordPress themes.
Calculation Custom Fonts in WordPress Using Typekit

Typekit by Adobe Fonts is another free and premium resource for crawly fonts that you can use in your design projects. They have a paid subscription as well equally a express free plan that you can utilise.
Simply signup for an Adobe Fonts account and visit the scan fonts department. From here y'all need to click on the </> button to select a font and create a project.

Next, you'll see the embed code with your project ID. Information technology will also show you how to utilize the font in your theme'south CSS.
You need to copy and paste this lawmaking within the <head> section of your website.

At that place are 2 ways y'all tin add this code to your WordPress site.
Starting time, yous can simply edit your theme's header.php file and paste the code earlier the <body> tag.
However, if you are unfamiliar with code editing in WordPress, so you can utilise a plugin to add together this lawmaking.
Simply install and activate the Insert Headers and Footers plugin.
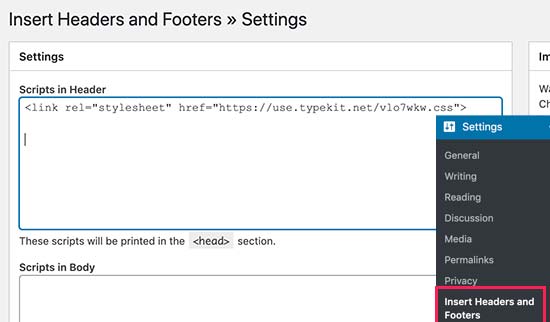
Upon activation, go to Settings » Insert Headers and Footers folio and paste the embed code in the 'Scripts in header' box.

That's all, you can now use the Typekit font you selected in your WordPress theme's stylesheet similar this:
h1 .site-title { font-family unit: gilbert, sans-serif; } For more detailed instructions check out our tutorial how to add crawly typography in WordPress using Typekit.
Adding Custom Fonts in WordPress Using CSS3 @font-face
The most straight way of calculation custom fonts in WordPress is past adding the fonts using CSS3 @font-face up method. This method allows you to use any font that y'all like on your website.
First affair you lot need to exercise is download the font that you like in a web format. If you practice not have the spider web format for your font, and so you can convert it using the FontSquirrel Webfont generator.
One time you have the webfont files, yous would demand to upload it on your WordPress hosting server.
The best place to upload the fonts is inside a new "fonts" binder in your theme or child theme's directory.
You can use FTP or File Manager of your cPanel to upload the font.
Once you have uploaded the font, you need to load the font in your theme's stylesheet using CSS3 @font-face rule similar this:
@font-face { font-family: Arvo; src: url(http://world wide web.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal; } Don't forget to replace the font-family and URL with your own.
After that you lot can use that font anywhere in your theme's stylesheet similar this:
.h1 site-title { font-family unit: "Arvo", Arial, sans-serif; } Loading fonts directly using CSS3 @font-face is not always the best solution. If you are using a font from Google Fonts or Typekit, then information technology is all-time to serve the font direct from their server for optimal performance.
That'southward all, we hope this article helped yous add custom fonts in WordPress. You may also want to checkout our guide on how to use icon fonts in WordPress and how to change the font size in WordPress.
If you liked this article, and then delight subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This ways if you click on some of our links, and then we may earn a commission. Encounter how WPBeginner is funded, why it matters, and how yous can support u.s.a..
Source: https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/